Andate alla Libreria di cattura dei lead e cliccate per impostare un modulo di lead modale per il sito web Driftrock.
.png)
Fate clic sul link "Segui queste istruzioni" per visualizzare il codice da installare sul vostro sito web.
Copiate e incollate lo script mostrato nel footer del vostro sito web. Dove c'è scritto 'YOUR_API_KEY' assicuratevi di incollare la chiave API Driftrock scelta. Se non avete ancora una chiave API, seguite le istruzioni per crearne una.

Andare alla pagina di impostazione per configurare il modulo modale.
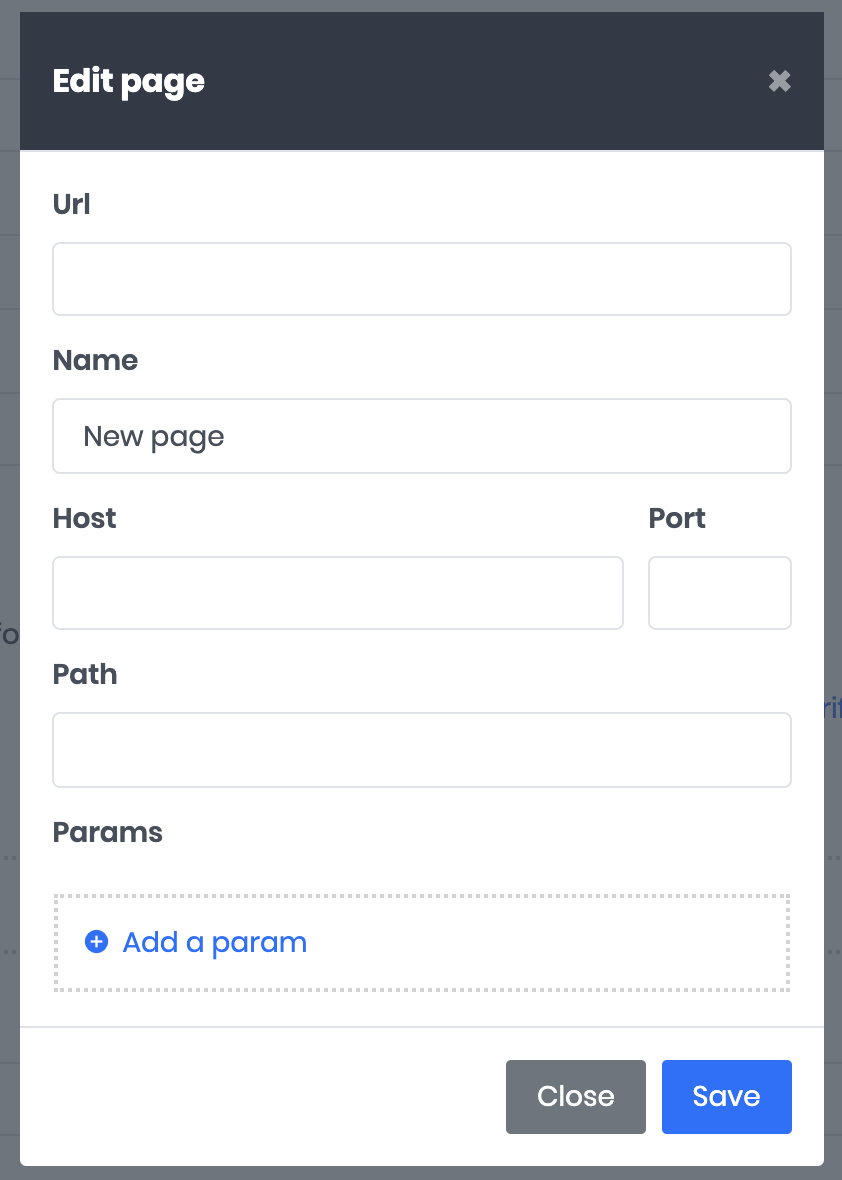
Nella sezione Regole di visualizzazione, specificare la pagina o le pagine in cui si desidera visualizzare il modulo modale. Fare clic su per aggiungere una pagina.

Copiare e incollare l'URL in cui si desidera che il modulo modale appaia nella casella URL o, in alternativa, utilizzare un carattere jolly per mostrare il modulo modale su più pagine.
Ad esempio:

Selezionare il momento in cui si desidera che il modulo modale si attivi sulla pagina o sulle pagine.
Per attivare il modulo modale al clic, creare innanzitutto un elemento HTML con un ID o una classe univoca (il selettore CSS che si utilizzerà per attivare il modulo modale), ad esempio un pulsante, un testo o un div.
Ecco un esempio di elemento pulsante:
<a id="modal-button-trigger1" href="#" class="modal-trigger-button">Click here!</a>
Suggerimento: si consiglia di utilizzare le classi, in quanto è possibile avere più moduli modali in una pagina.
Copiare e incollare la classe o l'id nella casella.


In questa sezione è possibile impostare i colori del modulo modale utilizzando i codici colore HTML e inserire nel modulo modale un testo che spieghi l'offerta.



In questa sezione si aggiungono tutte le domande che si desidera porre nel modulo, nonché eventuali testi di consenso personalizzati/ caselle di controllo che si desidera mostrare al cliente.
Suggerimento: si consiglia di mantenere il testo del consenso il più breve possibile per ridurre il tasso di abbandono.
Quando si è pronti, tornare alla pagina di impostazione per attivare il modulo modale.

Dalla pagina Destinazioni, collegate il vostro CRM, il sistema di posta elettronica o altre integrazioni per sincronizzare i vostri contatti in tempo reale.
Creare un modulo modale per il sito web - non è richiesta la carta di credito!
Per qualsiasi altra domanda, non esitate a cliccare sulla bolla della chat intercomunicante o a contattateci.